
Central Heating Graph With Home Assistant
Overview
I have created a graph to show temperature for each room in the house broken down to level/floor they are on so I can see how well heated each room is. I don’t have any smart thermostatic radiator valves (TRV) so I also wanted to use this to balance the heating in the rooms.
The central heating is managed by a single thermostat located in the lounge.
Graph
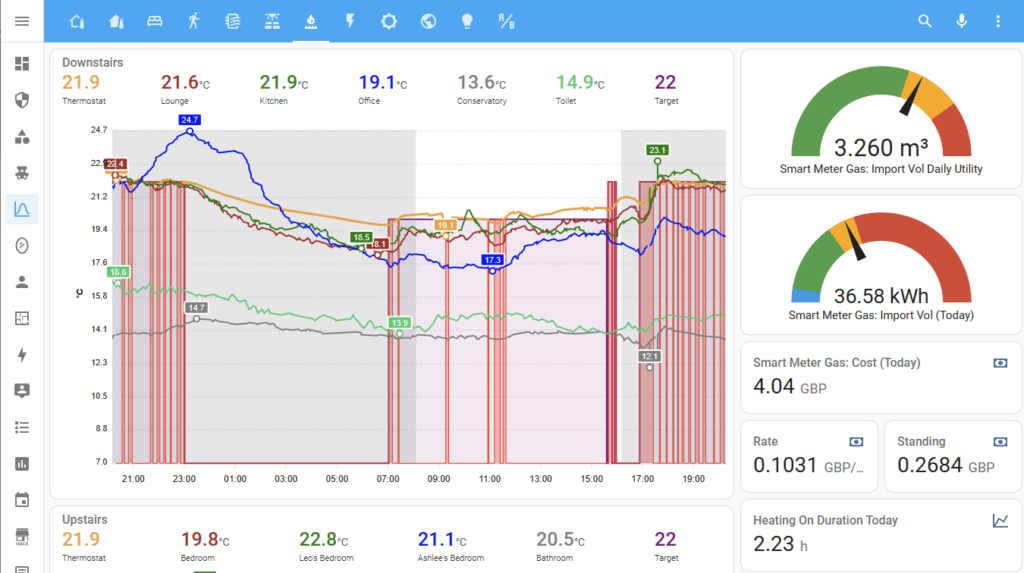
The graph is very busy but it is data rich intentionally. The example above is for downstairs rooms and a similar has been created for upstairs.
The key aspects to highlight are:
- The amber line is the labelled Thermostat is the thermostat that controls the central heating.
- The purple line labelled Target is the temperature set at the time.
- Verticle red bars shows when the central heating turned on to heat the radiators.
In my setup, the best way to read the graph is to look for the thermostat temperature (amber line). If the line is below the target temperature (purple line) then the thermostat should turn on (verticle red bars). When it’s above the purple line then the thermostat should be off because it’s hotter than the set temperature.
The cards to the right show usage for the day using Glowmarkt IHD. I will focus on the graph going forwards.
Pre-requisites
To get the above working, ideally you would have HACS installed to make the following components easier to install.
ApexCharts Card – creates the central graph.
A compatible thermostat. I use Hive.
Dashboard and View
Create a view with the Sidebar layout with the Mushroom theme. Everything else like name, icon, etc are up to you.
Cards
I created a Grid column with 1 column so that I can create a stacked graph. One for the downstairs and another for upstairs. I will go through setting up one level and repeat the steps and change out the entities for each respective room where necessary.
type: custom:apexcharts-card
hours_12: false
graph_span: 1d
header:
show: true
title: Downstairs
show_states: true
colorize_states: true
all_series_config:
curve: straight
show:
extremas: true
The above creates an Apexcharts card that spans 24 hours. Extremas is turned on to show the highest and lowest values and labelled on the graph.
yaxis:
- id: temp
apex_config:
labels:
show: true
axisBorder:
show: true
axisTicks:
show: true
title:
text: °C
- id: timeofday
max: 0.1
apex_config:
labels:
show: false
axisBorder:
show: false
axisTicks:
show: false
This sets up 2 Y axis. The first one is the temperature and the second for time of day to show night and day.
apex_config:
dataLabels:
enabled: true
dropShadow:
enabled: true
grid:
show: true
legend:
show: false
tooltip:
shared: true
xaxis:
axisBorder:
show: true
axisTicks:
show: true
labels:
show: true
tooltip:
enabled: false
chart:
height: 500
Sets up visual look and feel of the graph. This can be changed to your liking.
series:
- entity: climate.thermostat
attribute: current_temperature
name: Thermostat
stroke_width: 3
color: rgb( 241, 162, 59 )
yaxis_id: temp
The first line on the line graph is the thermostat temperature. I have increased the line width (stroke_width) to make it stand out from the other lines because this is the temperature that will turn on and off the central heating.
- entity: sensor.lounge_area_mean_temperature
name: Lounge
stroke_width: 2
color: brown
yaxis_id: temp
The first room temperature. Repeat the above for each room you want to see on the same graph changing the entity (ID), name and color values.
- entity: climate.thermostat
attribute: temperature
name: Target
type: area
stroke_width: 2
opacity: 0.1
color: purple
curve: stepline
yaxis_id: temp
show:
extremas: false
Creates the target temperature line. This is quite different to the thermostat and room lines. First, it shades the area under the line (type: area), the opacity is lower so it gives it a translucent effect for the colour under the line (opacity: 0.1) and turn off the extrema labels. This might be my thermostat specific, the target temperature is stored as an atttribute on the climate entity.
- entity: climate.thermostat
attribute: hvac_action
transform: 'return x === ''heating'' ? entity.attributes.temperature : 7;'
color: red
name: Heating
stroke_width: 1
opacity: 0.3
type: area
curve: stepline
yaxis_id: temp
show:
in_header: false
extremas: false
Create the red lines to show when the central heating turned on. This is converts an on or off value to match the target temperature to create the bars from the bottom of the graph to the set target temperature line. My thermostat “off” temperature is 7 degrees celcius for frost protection purposes so that’s why when it’s “off” it sets the red bar to 7c (transform: ‘return x === ”heating” ? entity.attributes.temperature : 7;’)
- entity: sun.sun
transform: 'return x === ''below_horizon'' ? 1 : 0;'
color: grey
type: area
curve: stepline
opacity: 0.2
stroke_width: 0
yaxis_id: timeofday
show:
datalabels: false
in_header: false
extremas: false
Create the day and night shading in the graph.
Full Graph Card
type: custom:apexcharts-card
hours_12: false
graph_span: 1d
header:
show: true
title: Downstairs
show_states: true
colorize_states: true
all_series_config:
curve: straight
show:
extremas: true
series:
- entity: climate.thermostat
attribute: current_temperature
name: Thermostat
stroke_width: 3
color: rgb( 241, 162, 59 )
yaxis_id: temp
- entity: sensor.lounge_area_mean_temperature
name: Lounge
stroke_width: 2
color: brown
yaxis_id: temp
- entity: sensor.kitchen_area_mean_temperature
name: Kitchen
stroke_width: 2
color: green
yaxis_id: temp
- entity: sensor.office_area_mean_temperature
name: Office
stroke_width: 2
color: blue
yaxis_id: temp
- entity: sensor.conservatory_area_mean_temperature
name: Conservatory
stroke_width: 2
color: grey
yaxis_id: temp
- entity: sensor.toilet_motion_temperature
name: Toilet
stroke_width: 2
yaxis_id: temp
- entity: climate.thermostat
attribute: temperature
name: Target
type: area
stroke_width: 2
opacity: 0.1
color: purple
curve: stepline
yaxis_id: temp
show:
extremas: false
- entity: climate.thermostat
attribute: hvac_action
transform: 'return x === ''heating'' ? entity.attributes.temperature : 7;'
color: red
name: Heating
stroke_width: 1
opacity: 0.3
type: area
curve: stepline
yaxis_id: temp
show:
in_header: false
extremas: false
- entity: sun.sun
transform: 'return x === ''below_horizon'' ? 1 : 0;'
color: grey
type: area
curve: stepline
opacity: 0.2
stroke_width: 0
yaxis_id: timeofday
show:
datalabels: false
in_header: false
extremas: false
group_by:
func: max
duration: 2m
start_with_last: true
fill: last
apex_config:
dataLabels:
enabled: true
dropShadow:
enabled: true
grid:
show: true
legend:
show: false
tooltip:
shared: true
xaxis:
axisBorder:
show: true
axisTicks:
show: true
labels:
show: true
tooltip:
enabled: false
chart:
height: 500
yaxis:
- id: temp
apex_config:
labels:
show: true
axisBorder:
show: true
axisTicks:
show: true
title:
text: °C
- id: timeofday
max: 0.1
apex_config:
labels:
show: false
axisBorder:
show: false
axisTicks:
show: false
Summary
I can see many uses for the data beyond balancing the radiators such as how often does the heating come on to how quickly does a room come up to temperature.